에디터
에디터로는 비주얼 스튜디오 코드(Visual Studio Code)를 사용합니다.
VS code는 무료로 현재 웹 개발에서 가장 많이 사용하고 있기 때문입니다.
웹 브라우저
웹 브라우저로는 구글 크롬을 사용합니다.
- 웹 브라우저(크롬) 설치
https://www.google.com/chrome/
Chrome 웹브라우저
더욱 스마트해진 Google로 더 심플하고 안전하고 빠르게.
www.google.com
- 에디터 설치
에디터는 VSCode를 사용합니다.
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com

자신의 OS에 맞추어서 다운 받으시면 됩니다. 저는 윈도우 64bit를 다운 받도록 하겠습니다.
받고 난 후 exe 파일을 실행시키면

아래와 같은 화면이 뜹니다. 동의 한 후 넘어가시면 됩니다.

저는 바탕화면에 바로가기도 같이 만들어서 진행하도록 하겠습니다.

이렇게 하시면 설치가 완료됩니다!!
코딩할때 기본적으로 제공하는 글꼴들은 숫자 1과 영문자 l 한글 l와 특수기호인 |이 잘 구분되지 않습니다.
따라서 D2Coding 글꼴을 다운받아 코딩 시 잘 구분될 수 있도록 하겠습니다.
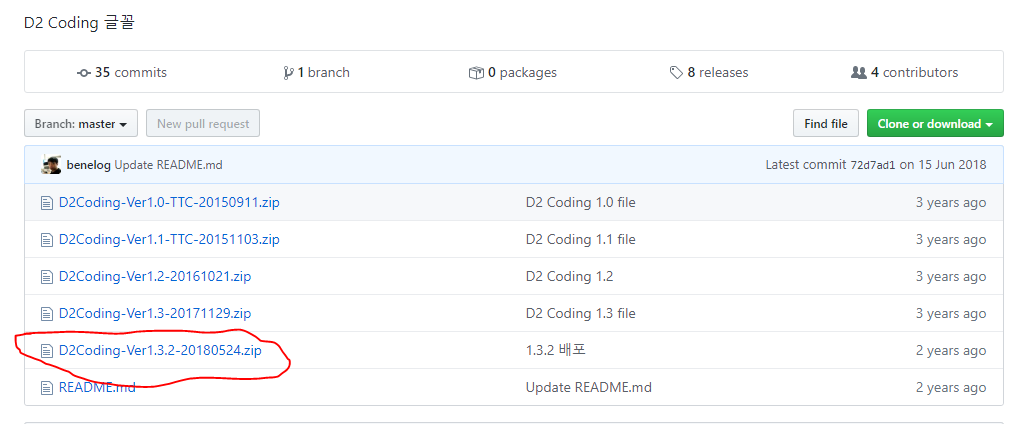
naver/d2codingfont
D2 Coding 글꼴. Contribute to naver/d2codingfont development by creating an account on GitHub.
github.com

D2Coding 1.3.2 버젼으로 접속하여 다운을 받도록 하겠습니다.
다운 받은 알집을 압축 해제 후 D2CodingAll 폴더에 들어가서 파일을 더블클릭한 후 설치를 하겠습니다.


이 파일을 설치 해주시면 됩니다.
그 다음에 VSCode에 D2Coding 글꼴을 적용시켜 보도록 하겠습니다.
파일->기본설정->설정에 들어가서

Editor: Fond Family에 D2Coding이라고 입력합니다.

이렇게 하면 기본적인 VSCode 설정은 끝입니다.
'Web' 카테고리의 다른 글
| [jQuery] hover() 사용해서 마우스 올라가면 이벤트 발생하게 만들기 (0) | 2021.03.08 |
|---|---|
| VSCode 에서 JavaScript 돌리기 (0) | 2021.03.04 |
| Eclipse 랑 Apache Tomcat 연결하기 (0) | 2021.03.02 |


