
어제 잘 되는거 확인했는데 오늘 다시 들어가보니 실행이 안되었다.

이렇게 검색을 통해 아래에 정보를 띄워주는 기능이었다.
구글에 검색한 결과
React - Error Decoder
A JavaScript library for building user interfaces
reactjs.org

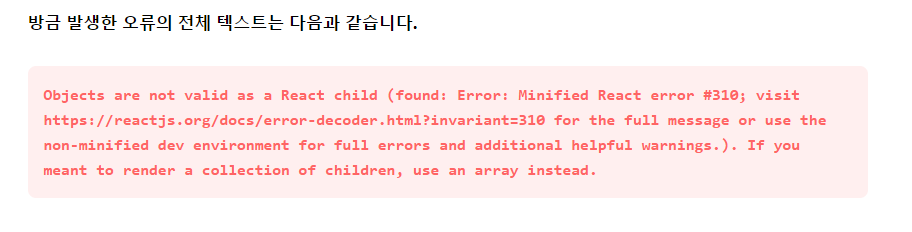
collection 대신 childeren을 써주어야 한다는 에러였다.
하지만 난 이미 [] 이렇게 써놓았었는데...?

일단 null로 setting 해준다음

axios를 통해 받아오는 값을 setting 해주었다.
왜 에러가 나는지 생각해보았는데
어제는 axios를 통해서 받아올 때
NicknameInfo 와 TagInfo 모두 배열로 넘어왔다.
[
"닉네임1",
"닉네임1",
"닉네임1",
"닉네임1"
]
이런 식?
근데 오늘 수정 후 다시 받아왔을 때는
"data": [
{
"id": 2,
"name": "닉네임1",
"image": "/profileImg/user_image.png"
},
{
"id": 1,
"name": "닉네임1",
"image": "/profileImg/07eee4ca-5ca6-4adc-88f2-6a8b0c4a7452.gif"
},
{
"id": 9,
"name": "닉네임1",
"image": "/profileImg/user_image.png"
},
{
"id": 5,
"name": "닉네임1",
"image": "/profileImg/user_image.png"
}
]
이렇게 넘어와서
에러가 났었던 것 같다.
음 확실하지는 않다. (리액트 잘 모름)
그래서 일단 null로 바꾸어 주고 다시 실행해보니 제대로 떴다.




