먼저 시작하기 전에 여러 블로그를 참고해보았으나
여러 블로그 글을 이해하지도 못한 채 복붙하니까 왜 안되는지도 모르고 이상하게 떠서
developers 참고하여 처음부터 찬찬히 따라해보았습니다.
일단 카카오 로그인을 사용하기 위해
index.html에 사전작업을 해주어야합니다.

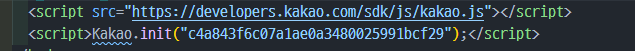
이렇게 script를 두개 추가해주어야합니다.
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>
<script>Kakao.init("자바스크립트 앱키");</script>

저는 로그인 화면에서 KakaoLogin.jsx 컴포넌트를 만들어서 해보았습니다.
이 페이지를 참고하여 카카오 로그인을 한번 테스트 해보았습니다.
https://developers.kakao.com/tool/demo/login/login
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com

<div> <a><img>를 통해 카카오 로그인 버튼이 만들어집니다.
클릭할 시 loginWithKakao 함수가 실행되도록 했습니다.
카카오 로그인 함수인 Kakao.Auth.authorize API로 간편 로그인을 요청합니다.
redirectUri 를 테스트 코드로 해보니 아래의 페이지로 접속이 되었습니다.

코드 복붙하실려면 아래 펼쳐보시면됩니다.
import React from 'react';
const {Kakao} = window;
const loginWithKakao = () =>{
console.log("hello");
Kakao.Auth.authorize({
redirectUri: 'https://developers.kakao.com/tool/demo/oauth'
})
}
const KakaoLogin = () => {
return (
<div>
<a id="custom-login-btn" onClick={loginWithKakao}>
<img
src="//k.kakaocdn.net/14/dn/btqCn0WEmI3/nijroPfbpCa4at5EIsjyf0/o.jpg"
width="222"
/>
</a>
</div>
);
};
export default KakaoLogin;
후에는 여기 사이트를 참고하여 진행을 해보았습니다.
https://developers.kakao.com/docs/latest/ko/kakaologin/js
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
일단 rediretUri를 제가 developers에서 등록해놓은 rediretUri로 테스트를 해보았습니다.


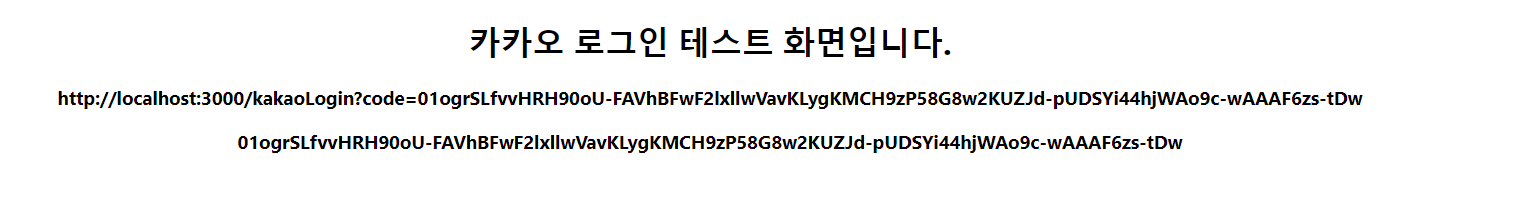
제가 등록해놓은 페이지로 이동이 되면서 주소값으로 인증코드 가 넘어온 것을 확인할 수 있었습니다.
이 인증코드를 바탕으로 토큰을 발급받아야합니다.

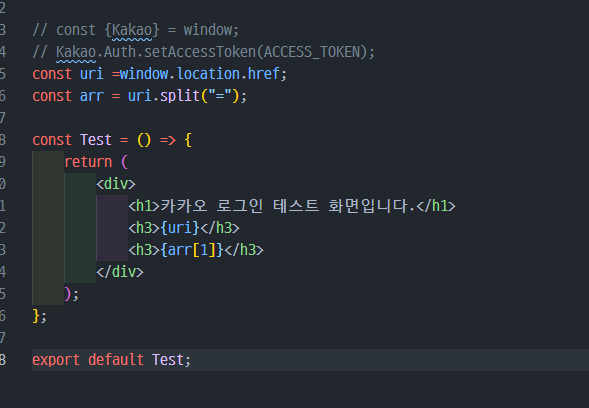
화면에 주소와 인증코드를 찍어보았습니다.
주소가 code = ~ 으로 이루어져있어서 '='를 기준으로 잘랐습니다.

이제 인증코드가 구해졌으니 인증코드를 바탕으로 토큰을 발급받아보겠습니다.
Kakao.Auth.setAccessToken을 사용하여 받으면 됩니다.

아래와 같이 토큰이 받아지는 것을 확인할 수 있습니다.
다음에는 RestAPI를 사용하여 사용자 정보를 받아와보겠습니다.
언젠간,,,,,,〰〰〰〰
'Web > React' 카테고리의 다른 글
| 리액트 음성인식 사용해보기 (1) | 2021.08.12 |
|---|---|
| [React] 카카오 로그인 연결해보기 - 2 (1) | 2021.08.06 |
| [React] 리액트에서 아이콘 써보기 (React Icons) (0) | 2021.07.26 |
| [React] 리엑트에서 부트스트랩 사용하기 (0) | 2021.07.26 |
| 리액트에서 아이콘 쓰기 (0) | 2021.07.18 |



