
Life Cycle은 크게 4단계로 나뉜다.
Instance 생성 -> 생성된 Instance를 화면에 부착 -> Instance의 내용이 갱신 -> Instance 제거
| Life Cycle | description |
| beforeCreate | 뷰 인스턴스가 생성되고 각 정보의 설정 전에 호출 |
| created | 뷰 인스턴스가 생성된 후 데이터들의 설정이 완료된 후 호출 인스턴스가 화면에 부착하기 전이라서 template 속성에 정의된 요소는 접근할 수 없다. 서버에 데이터를 요청하여 받아오는 로직을 수행하기 좋다. |
| beforeMount | 마운트가 시작되기 전에 호출 |
| mounted | 뷰 인스턴스 데이터가 마운트된 후에 호출한다. template속성에 정의한 화면 요소에 접근할 수 있어 화면 요소를 제어하는 로직을 수행한다. |
| beforeUpdate | 데이터가 변경될 때 패치되기 전 호출 |
| updated | 데이터가 변경되어 DOM이 업데이트 된 상태 |
| beforeDestroy | 뷰 인스턴스가 제거되기 전에 호출 |
| destroyed | 뷰 인스턴스가 제거된 후에 호출 |


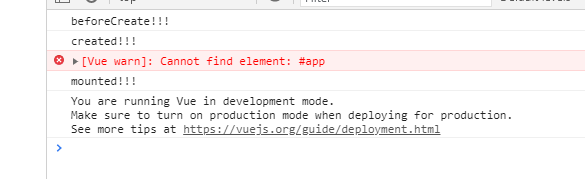
생성된 순서대로 beforeCreate -> created -> mounted 순서대로 호출되고 있는 것을 확인할 수 있다.
updated는 아직 data의 변화가 없어서 호출되지 않았다.
'Web > Vue.js' 카테고리의 다른 글
| v-show 와 v-if 의 차이점 (0) | 2021.05.16 |
|---|---|
| Vue Directives (0) | 2021.05.16 |
| Vue Instance 생성하기 (0) | 2021.05.16 |
| Vue computed 와 method의 차이점 (0) | 2021.05.11 |
| Vue.js 관련 vscode Extension 추천 (0) | 2021.05.10 |


